Coding Planet
[jQuery] 순회(탐색) 메서드: 조상, 자손, 형제 본문
반응형

1. 순회(탐색) 메서드란?
- ancestors(조상 메서드): 선택된 요소의 상위 요소들을 선택할 수 있는 메서드이다.
2. 조상 탐색 메서드
- $('요소명').parent() - 선택된 요소의 바로 위 상위 요소 리턴
- $('요소명').parents(["매개변수"]) - 선택된 요소의 모든 상위 요소 리턴, - 매개변수가 있으면 매개변수가 일치하는 부모만 리턴
- $('요소명').parentsUntil(["매개변수"]) - 선택된 요소부터 매개변수 요소까지 범위의 요소 리턴
<div class="wrap">
<div class="type">
div(greate-grand parent)
<ul>
ul(grand parent)
<li>
li (direct parent)
<span>span</span>
</li>
</ul>
<div class="type">
div(grand parent)
<p>
p(direct parent)
<span>span</span>
</p>
</div>
</div>
</div>
<script>
$(function () {
//span 태그의 부모요소 테두리, 글자색 red 변경
$("span").parent().css("border", "2px solid red").css("color", "red");
//li 태그의 모든 상위요소의 글자색을 파란색으로 변경
$("li").parents().css("color", "blue");
//li 태그의 상위 요소 중 div만 선택하여 테두리 변경
$("li").parents("div").css("border", "2px dashed magenta");
//span태그부터 상위 요소 중
//div 태그를 만나기 이전까지 요소를 선택하여 배경색 springgreen변경
$("span").parentsUntil("div").css("backgroundColor", "springgreen");
});
</script>
3. 자식, 후손 탐색 메서드
- $("요소명").children(["매개변수"]);선택된 요소의 모든 자식 요소 탐색
- $("요소명").find("매개변수");선택된 요소의 모든 하위 요소 중 매개변수와 일치하는 요소 탐색
<div class="wrap">
<div class="type">
div(greate-grand parent)
<ul>
ul(grand parent)
<li>
li (direct parent)
<span>span</span>
</li>
</ul>
<div class="type">
div(grand parent)
<p>
p(direct parent)
<span>span</span>
</p>
</div>
</div>
</div>
<script>
$(function () {
//ul태그의 모든 자식 요소의 테두리, 글자색 blue로 변경
$("ul").children().css("border", "2px solid blue").css("color", "blue");
});
//div 태그의 하위 요소들 중 span 태그 배경색 yellow로 변경
$(".type").find("span").css("backgroundColor", "yellow");
</script>
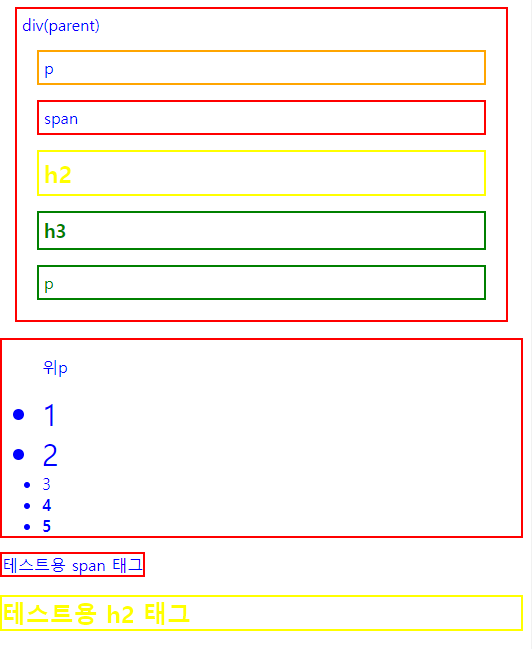
4. 형제 탐색 메서드
sideways 메서드: 같은 레벨에 있는 요소(형제)들을 선택할 수 있는 메서드
- $("요소명").siblings([매개변수])
-선택된 요소와 같은 레벨(형제)에 있는 모든 요소 리턴
-매개변수가 있으면 같은 레벨에 있는 요소들 중 매개변수가 일치하는 모든 요소 리턴 - $("요소명").next()
-선택된 요소의 같은 레벨 중 선택된 요소 다음 한 개 요소 리턴 - $("요소명").nextAll()
-선택된 요소의 같은 레벨 중 선택된 요소 다음 모든 요소 리턴 - $("요소명").nextUntil(매개변수)
-선택된 요소의 같은 레벨 중 매개변수 이전 까지의 모든 요소 리턴(동생) - $("요소명").prev()
-선택된 요소의 같은 레벨 중 선택된 요소 이전 한 개 요소 리턴 - $("요소명").prevAll()
-선택된 요소의 같은 레벨 중 선택된 요소 이전 모든 요소 리턴 - $("요소명").prevUntil(매개변수)
-선택된 요소의 같은 레벨 중 매개변수 이전 까지의 모든 요소 리턴(형)
<div class="wrap">
div(parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
<ul>
<p>위p</p>
<li>1</li>
<li>2</li>
<li class="until">3</li>
<li>4</li>
<li>5</li>
</ul>
<span>테스트용 span 태그</span>
<h2>테스트용 h2 태그</h2>
<script>
const style1 = { border: "2px solid red", color: "blue" };
const style2 = { border: "2px solid orange", color: "oragne" };
const style3 = { border: "2px solid yellow", color: "yellow" };
const style4 = { border: "2px solid green", color: "green" };
const style5 = { border: "2px solid blue", color: "blue" };
//h2 태그의 형제요소에 style1 설정
//테스트용 h2의 형제는 바디테그에 있는 모든 태그
$("h2").siblings().css(style1);
//h2 태그의 형제 요소 중 p태그만 style2적용
$("h2").siblings("p").css(style2);
//span 태그 다음에 오는 형제 요소 스타일을 style3으로 변경
$("span").next().css(style3);
//h2태그 다음에 오는 모든 형제 요소의 스타일을 style4로 설정
$("h2").nextAll().css(style4);
//
$(".until").prevUntil("p").css("fontSize", "30px");
$(".until").nextUntil("p").css("fontWeight", "bold");
</script>

반응형
'front' 카테고리의 다른 글
| [jQuery] is() 메서드 (0) | 2023.03.06 |
|---|---|
| [jQuery] 연습문제 | 입력받은 색상으로 변하는 박스 만들기 - transition box (0) | 2023.03.04 |
| [jQuery] 생성자2: prop() 메서드, attiribute와 property의 차이 (0) | 2023.03.04 |
| [JS] console.log 단축키 설정하기 - 복사 가능한 코드 포함 (0) | 2023.03.04 |
| [jQuery] 선택자1 (태그, 클래스, 아이디, 자식, 후손, 속성 선택자) (0) | 2023.03.04 |
Comments




