Coding Planet
[Sevelet] Get, Post방식의 비교 본문
반응형

웹 클라이언트는 서버에 정보를 요청할 때 GET이나 POST방식을 선택할 수 있다. 각 메소드는 HttpServlet에 포함되어 있는 메서드이므로 doGet(), doPost()를 오버라이딩하여 사용한다.
이를 위해, GET과 POST방식의 차이를 이해하고 있어야 한다.
1. GET 방식
- URL에 변수(데이터)를 포함시켜 요청한다.
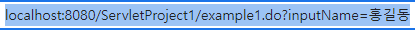
- 이러한 방식에서는 관련 정보가 url뒤에 따라오기 때문에 보안에 취약하다. 아래 이미지에서 보여지듯 사용자 입력값이 그대로 드러난다.

- 데이터를 HTTP Header에 포함하여 전송하기 때문에 GET방식에서는 바디는 보통 빈 상태로 전송 되며 헤더의 내용 중 BODY의 데이터를 설명하는 Content-type 헤더필드도 들어가지 않는다.
- 전송하는 길이 제한(보내는 길이가 너무 길면 초과데이터는 절단됨)
- 캐싱이 가능하다.(한번 접근 후, 또 요청할 시 빠르게 접근하기 위해 데이터를 저장시켜 놓는 것)
- 검색, 게시글, 뉴스 공유등을 이용할 때 적합하다.
Get방식 : 요청하는 주소 뒤에 전달하려는 값을 key=value 형태로 붙여서 전달하는 방식
/ServletProject1/example1.do?inputName=홍길동&inputAge=20
/ 프로젝트 이름 /서비스요청주소?&key=value... ->QueryString
2. POST 방식
- 데이터를 서버로 제출하여 추가 또는 수정하기 위해 데이터를 전송하는 방식
- URL에 변수(데이터)를 노출하지 않고 요청 데이터를 HTTP Body에 포함하여 전송
- 헤더필드 중 Body의 데이터를 설명하는 Content-type 이라는 헤더필드가 들어가고 어떤 데이터 타입인지 명시해주어야 함
- 전송하는 길이 제한이 없음. Body에 데이터가 들어가기 때문에 길이에 제한이 없지만 최대 요청을 받는 시간 Time Out)이 존재해서 페이지 요청, 기다리는 시간 존재
- 캐싱할 수 없음. URL에 데이터가 노출 되지 않으므로 즐겨찾기나 캐싱 불가능. 하지만 쿼리스트링(문자열)데이터, 라디오 버튼, 텍스트 박스와 같은 객체들의 값도 전송 가능
반응형
Comments
