Coding Planet
[React] Core Concept 본문
반응형

| Components Are UI Building Blocks

- React Apps are build by combining components.
| Why Components?
1) Reusable Building Blocks
- Create small bulding blocks&compose the UI from them
- If needed:Reuse a building block in different parts of the UI(e.g., a resuable button)
2) Related Code Lives Together
- Related HTML & JS(and possibly CSS) code is stored together.
- Since JS influences the output, storing JS + HTML together makes sense
3) Seperation of Concerns
- Different components handle differenct data&logic.
- Vastly simplifies the process of working on complex apps
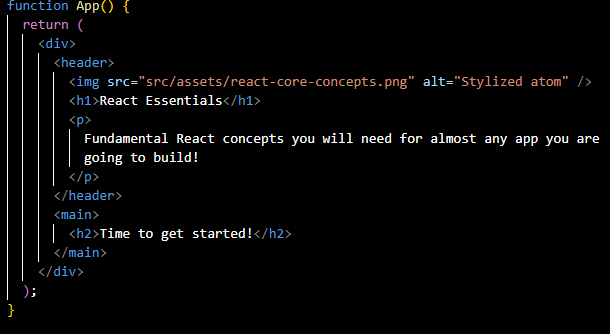
| JSX
- Used to describe & create HTML elements in JavaScript in a declarative way
- But broweres do not support JSX!
- React projects come with a bulid process that transforms JSX code(behind the scences) to code that does work in browers

| Componen FUctions Must Follow Two Rules
1) Name Starts With Uppercase Character
- The function name must start with an uppercase character
- Multi-word names should be written in PascalCase(MyHeader)
- It's recommended to pick a name that describes the UI building block(e.g., "Header" or "MyHeader")
2) Return "Renderable" Content
- The function must return a value that can be rendered("displayed on screen") by React
- In most cases: Return JSX
- Also allowed: string, number, boolean, null, array of allowed values.
- It's important to understand that it's really just that build process that cares about this extension.
- And therefore, you'll also find React projects that don't use .jsx but instead just .js as a file extension. And in those .js files, you'll also find JSX code. Because it simply depends on the underlying build process which extension is expected when using this JSX syntax in a file.

반응형
'front' 카테고리의 다른 글
| [React] React에서 이벤트 핸들러 전달: 익명 함수 vs 함수 참조 (0) | 2024.06.28 |
|---|---|
| [React] 배열 디스트럭처링(array destructuring) - Hook (0) | 2024.06.27 |
| [react] 인강 수강 시작! (0) | 2024.06.25 |
| [react] Node.js와 OpenSSL의 호환성 문제 (0) | 2024.06.25 |
| [게시판] pre 태그 글에 자동 줄 바꾸기 - pre, Whitespace, 브라우저별로 (0) | 2024.03.13 |




