Coding Planet
[jQuery] 선택자1 (태그, 클래스, 아이디, 자식, 후손, 속성 선택자) 본문
반응형

jQuery의 선택자는 기본적으로 CSS 선택자와 동일하다.
여기서는 jQuery에서 선택자를 이용한 다양한 예시를 살펴보도록 하겠다.
더불어, JS에 대응되는 다양한 함수를 알아본다.
1. 태그 선택자
- jQuery에서는 CSS와 동일한 형식으로 선택자를 사용 할 수 있다.
- 태그는 태그명을 그대로 사용하여 요소를 선택할 수 있다.
- 형식: $(".클래스명").css("스타일 속성", "스타일 값");
- 두가지 클래스를 동시에 가지고 있는 요소를 선택하는 경우에는 클래스간 띄어쓰기를 하지 않고 바로 붙여쓴다
<h3>클래스 선택자</h3>
<h1 class="item">test1</h1>
<h1 class="item select">test2</h1>
<h1 class="item">test3</h1>
<h1 class="select">test4</h1>
<script>
$(document).ready(function(){
//클래스가 item인 요소의 글자색 orange로 변경
$(".item").css("color", "orange");
//클래스가 select인 요소의 배경색 yellowgreen으로 변경
$(".select").css("backgroundColor", "yellowgreen");
//클래스가 item select인 요소를 동시에 가지고 있는
//요소만 글자색 10px로 변경
//클래스 이름간 띄어쓰기 no! 반드시 붙여쓸 것
$(".item.select").css("fontSize", "10px");
})
</script>
2. 아이디 선택자
- 형식: $("#아이디명")
- 아래 예시에서 on()은 자바스크립트에서 addEventListener()와 동일한 기능을 수행한다. 즉, 특정 이벤트 발생시 동작(이벤트 핸들러)을 지정한다.
- 아래 예시에서 val()은 자바스크립트에서 value와 동일한 기능을 수행한다.
- 아래 예시에서 text()은 자바스크립트에서 innerText와 동일한 기능을 수행한다.
- 아래 예제는 아이디 선택자로 요소를 가져와 ID를 검증하는 예제이다.
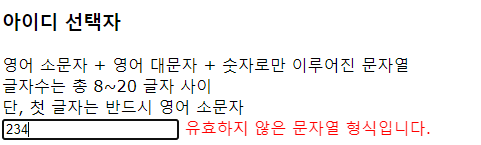
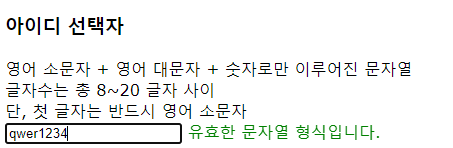
<h3>아이디 선택자</h3>
영어 소문자 + 영어 대문자 + 숫자로만 이루어진 문자열 <br>
글자수는 총 8~20 글자 사이 <br>
단, 첫 글자는 반드시 영어 소문자<br>
<input type="text" id="input1">
<span id="span1"></span>
<script>
const regExp =/^[a-z][a-zA-Z0-9]{7,19}$/;
$("#input1").on("input", function(){
//on == addEventListener
//특정 이벤트 발생시 동작(이벤트 핸들러) 지정
//input: 입력과 관련된 모든 행위
//1)작성된 값이 정규표현식에 맞는 형식인지 검사하라
if(regExp.test($("#input1").val())){
//$("#input1").val() : 아이디가 input1인 요소에 작성된 값을 얻어옴
//val() == value()
//2)정규식 결과에 따라 내용 출력하기
$("#span1").text("유효한 문자열 형식입니다.")
$("#span1").css("color", "green")
}else{
//method chaining: 하나의 대상에 대하여 여러 메소드를 연달아 작성하는 기술
//ex) char gender = sc.next().toUpperCase().charAt(0) ->JAVA's method chaining
$("#span1").text("유효하지 않은 문자열 형식입니다.").css("color", "red")
}
})
</script>

3. 자식, 후손 선택자
- > 꺽쇠를 이용해 후손임을 나타낸다.
- 클래스의 후손인 클래스는 꺽쇠없이 띄어쓰기로 선택할 수 있다 -> $(.area .qqq)
- 주의사항!: 다만, 이 때 두개의 클래스를 동시선택하는 방법인 띄어쓰기 없이 클래스를 붙여쓰는 방법과 구분해야한다.-> $(.area.qqq)
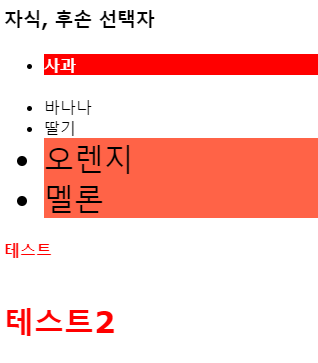
<h3>자식, 후손 선택자</h3>
<div class="area">
<ul>
<li> <h4> 사과 </h4></li>
<li>바나나</li>
<li>딸기</li>
<li class="qqq">오렌지</li>
<li class="qqq">멜론</li>
</ul>
<h4>테스트</h4>
<h4 class="qqq">테스트2</h4>
</div>
<script>
$(document).ready(function(){
$(".area > h4").css("color", "red");
$(".area > ul > .qqq").css("backgroundColor", "tomato");
//클래스가 area인 요소 후손 중
// 클래스가 qqq인 요소의 폰트크기 30px로 변경
$(".area .qqq").css("fontSize", "30px"); //후손이니까 띄어쓰기로 클래스
//사과 요소를 선택해서 배경 빨강, 글자 흰색
$(".area > ul > li> h4").css("backgroundColor","red").css("color", "white");
})
$(document).ready(function(){
})
</script>
4. 속성 선택자
- 요소[속성] : 특정 속성을 가지고 있는 객체 선택
- 요소[속성 = 값] : 속성 안의 값이 특정 값과 같은 객체 선택
- 요소[속성 ~= 값] : 속성 안의 값이 특정 값을 단어로써 포함하는 객체 선택
- 요소[속성 ^= 값] : 속성 안의 값이 특정 값으로 시작하는 객체 선택
- 요소[속성 &= 값] : 속성 안의 값이 특정 값으로 끝나는 객체 선택
- 요소[속성 *= 값] : 속성 안의 값이 특정 값을 포함하는 객체 선택
| 1) 사용자가 포장 추가, 미추가를 선택할 수 있는 기능을 제공 2) 만약, 사용자가 라디오 버튼을 선택하지 않을 경우에는 경고창을 보여준다. 3) 라디오 버튼을 선택하고 제출하는 경우 선택한 옵션을 경고창으로 보여준다. -> 요소[속성 = 값] : 속성 안의 값이 특정 값과 같은 객체 선택 * 체크된 요소만 가져오기 위해서는 :checked를 사용한다 -> $"input[name = 'package']:checked")); |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_jQuery 선택자1</title>
<script
src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"
></script>
</head>
<body>
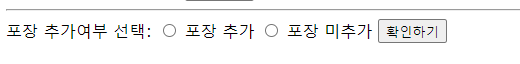
<h3>속성 선택자</h3>
포장 추가여부 선택:
<input type="radio" name="package" id="pack" value="포장추가">
<label for="pack">포장 추가</label>
<input type="radio" name="package" id="nopack" value="포장 미추가">
<label for="pack">포장 미추가</label>
<button type="button" id="btn1">확인하기</button><br>
<span id="result"></span>
<br><br><br>
<script>
$("#btn1").on("click", function(){
console.log("input[name = 'package']:checked")
//name 속성값이 package인 요소 선택
// 요소[속성 = 값] : 속성 안의 값이 특정 값과 같은 객체 선택
//체그된 요소만 가져오기 :checked
const package =$(("input[name = 'package']:checked"));
console.log(package.length) //아무것도 체크안되면 0, 하나 선택됬을 때 1
//radio 버튼이 하나도 선택되지 않은 경우 경고창
if(package.length == 0 ){
alert("반드시 하나를 선택해야 합니다.")
}else{
alert(package.val() + "를 선택하셨습니다.")
}
})
</script>
</body>
</html>

1) 라디오 버튼 미선택시 경고창

2) 라디오 버튼을 선택하고 제출하는 경우 선택한 옵션을 경고창으로 보여준다.

반응형
'front' 카테고리의 다른 글
| [jQuery] 생성자2: prop() 메서드, attiribute와 property의 차이 (0) | 2023.03.04 |
|---|---|
| [JS] console.log 단축키 설정하기 - 복사 가능한 코드 포함 (0) | 2023.03.04 |
| [JS, jQuery]html 문서 해석 순서, window.onload(), ready() 함수 (0) | 2023.03.03 |
| [jQuery] jQuery란?, jQuery 연결방법, 사용예시 (0) | 2023.03.03 |
| [JS] JavaScript 객체, for문의 객체 활용 (0) | 2023.03.02 |
Comments




