Coding Planet
[jQuery] jQuery란?, jQuery 연결방법, 사용예시 본문
반응형

1. jQuery 란?
- 기존에 복잡했던 클라이언트 측 HTML 스크립팅을 간소화하기 위해 고안된 Javascript 라이브러리
- 적은양의 코드로 빠르고 풍부한 기능을 제공함
- (*라이브러리(library): 프로그램, 프로그래밍 언어에 없는 추가적 기능
2. jQuery 라이브러리 연결 방법
| -jQuery 공식주소: http://jquery.com/ -jQuery CDN 코드 제공 페이지: http://code.jquery.com/ |
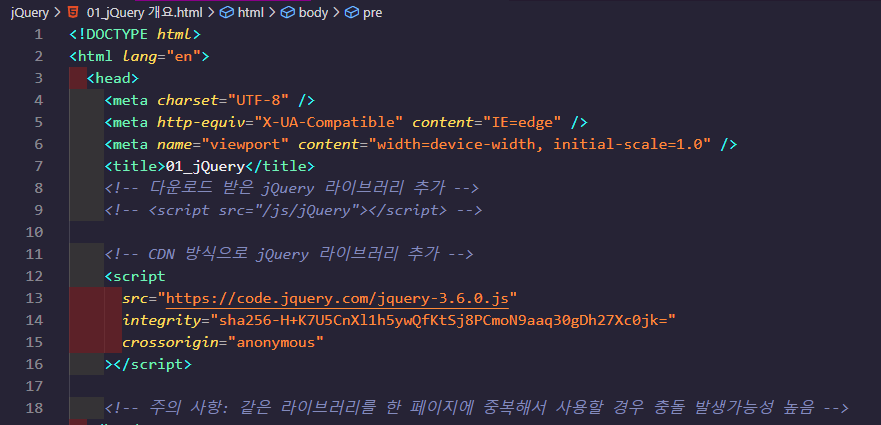
1) jQuery 라이브러리를 다운로드하여 external 방식으로 연결
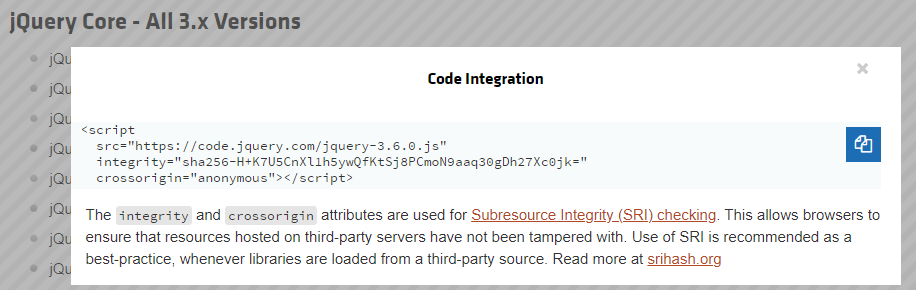
2) CDN(content Delivery Network)를 이용하여 온라인 환경에서 페이지 로딩 시 다운로드하여 연결하는 방법
- jQuery CDN 코드 제공 페이지: http://code. $jquery.com/에 들어가서 필요한 CDN을 카피하면 된다.
- 주의사항! 같은 라이브러리를 한 페이지에 중복해서 사용할 경우 충돌 발생가능성 높음
- <head> 태그 안에 넣는다.


3. jQuery 사용예시
- 버튼 클릭시 alert 창이 출력되는 기능 만들기
- 앞선 jQuery 작성 방법으로 좀더 간단하게 동일한 기능을 구현할 수 있다.
- jQuery에서는 CSS 방식으로 선택자를 사용한다.
- jQuery에서도 화살표 함수를 사용할 수 있다. ()=>
- JS에서 addEventListener()는 jQuery에서 on()이다.
<h3>jQuery 예시</h3>
<button type="button" id="btn1">자바스크립트 버튼</button>
<button type="button" id="btn2">jQuery 버튼</button>
<script>
document.getElementById("btn1").addEventListener("click", () => {
alert("자바스크립트 버튼이 클릭 되었습니다.");
});
// jQuery 방식: CSS 방식으로 선택자 사용
$("#btn2").on("click", () => {
alert("jQuery 버튼이 클릭 되었습니다.");
});
</script>
반응형
'front' 카테고리의 다른 글
| [jQuery] 생성자2: prop() 메서드, attiribute와 property의 차이 (0) | 2023.03.04 |
|---|---|
| [JS] console.log 단축키 설정하기 - 복사 가능한 코드 포함 (0) | 2023.03.04 |
| [jQuery] 선택자1 (태그, 클래스, 아이디, 자식, 후손, 속성 선택자) (0) | 2023.03.04 |
| [JS, jQuery]html 문서 해석 순서, window.onload(), ready() 함수 (0) | 2023.03.03 |
| [JS] JavaScript 객체, for문의 객체 활용 (0) | 2023.03.02 |
Comments




