Coding Planet
[JS] JavaScript 객체, for문의 객체 활용 본문
반응형

1. JS 객체란?
- 자바스크립트 객체는 {} key:vlaue가 모여 있는 Map 형식이다.
- 자바스크립트 객체 형식: { K: V, K:V, K:V }
- 객체내 Value에는 String, Number, Boolean, Array, Object, null, 함수까지 다양한 자료형이 올 수 있다.
- 객체의 key는 무조건!! String으로 저장된다.
- 자바스크립트 객체 모양의 문자열을 JSON(JavaScript Object Notation, 자바스크립트 객체 표기법)이라한다.
- JSON의 형식: "{ K:V, K:V, K:V }"
2. 자바 스크립트에서 객체를 생성하는 방법
- 1. {} 객체 리터럴 표기법으로 생성
- 2. 생성자 + new 생성자()를 이용한 생성 방법 : const stdList = []; //비어 있는 배열 생성
 |
 |
const brand = "스타벅스";
const product = {
pName: "텀블러",
brand: "투썸플레이스",
color: ["red", "black", "silver"],
price: 30000,
information: function () {
//product 객체의 기능
const brand = "메가커피";
console.log(brand);
//객체 내부 함수에서 변수명 작성시,
//해당 객체의 변수(brand: "투썸플레이스")가 아닌
//전역변수가 선택된다(const brand = "스타벅스";)
//왜? 같은 객체내의 변수(key)를 선택하는 방법이 별도로 존재한다
//다만 함수 내에 변수가 있다면 그걸 출력한다.
//** 객체 내부에서 this == 현재 객체
console.log(this.pName);
console.log(this.brand);
console.log(this.color);
console.log(this.price);
},
};
3. 자바 스크립트에서 객체를 사용시 주의 사항
- 만약 동일한 변수명을 사용하는 전역변수와 객체내의 지역변수가 있다면, 객체 내부 함수에서 변수명 작성시(console.log(변수명)) 해당 객체의 변수가 아닌 전역변수가 선택된다.
- 따라서, 객체 내의 변수(key)를 선택하기 위해서는 this를 통해 현재 객체 내 변수를 사용하겠다는 것을 명시해야 한다. 다만 동일 함수 내에 변수가 있다면 변수명 선택 시 그 변수를 사용한다
- -> 전역변수/객체내 변수/ 함수내 변수 구분할 것!
4. 객체 활용하기
1) 값 얻어오기 : 객채명.key or 객체명['key']
2) 값 대입하기: 객체명.key = 값; or 객체명['key] = 값;
3) 값 수정하기: 객체명.key = 새로운 값;
4) 키 제거하기: delete 객체변수명.key -> ex) delete product.color;
*존재하지 않는 key에 값을 대입하면 어떻게 될까? 객체에 새로운 K:V가 생성된다!
5. 객체 생성과 for문을 이용한 객체 활용
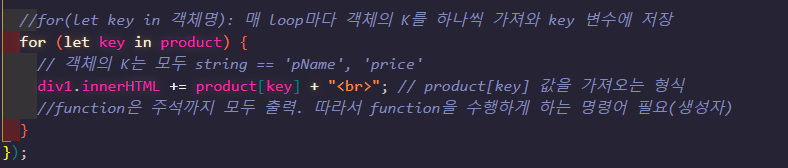
1. {} 리터럴 표기법: for (let key in 객체명) -> 객체 전용 for문
- 매 loop마다 객체의 key를 하나씩 가져와 key 변수에 저장한다
- 객체명 ['key']방법으로 객체가 가지고 있는 모든 값 출력하기
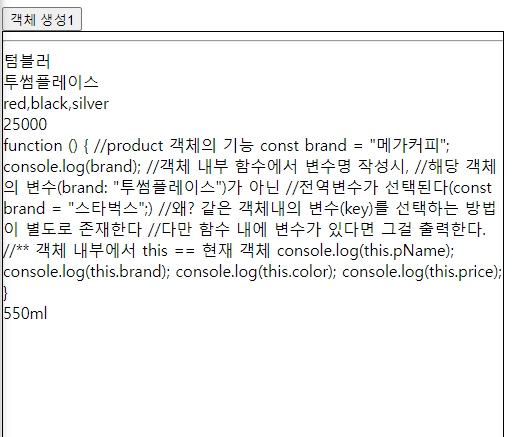
- for in을 통해 아래와 같이 객체가 가지고 있는 value를 모두 출력할 수 있다. 그러나 객체명 [key]는 key를 통해 값을 가져오는 형태이므로 function 내부의 주석까지 모두 가져오게된다. 따라서 function 을 내부적으로 수행하고 그 결과값만을 가져오게 하기 위해서를 생성자를 통한 별개의 명령어가 필요하다.


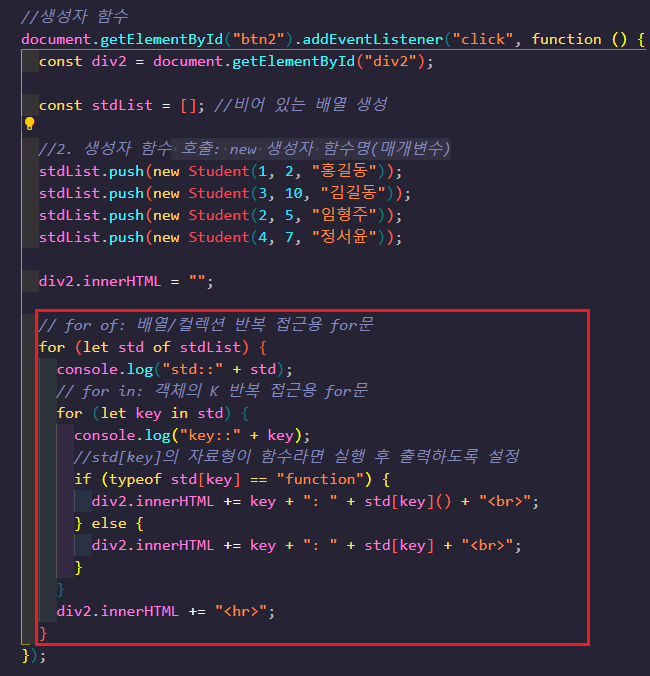
2. 생성자 함수를 통한 객체 생성: for of(let 객체명 of 객체배열) -> 배열/컬렉션 반복 접근용 for문
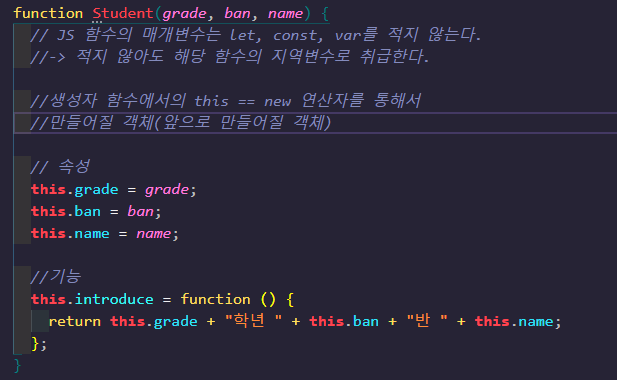
1)생성자 함수 정의
- 생성자 함수의 시작은 반드시 대문자!
- JS 함수의 매개변수는 let, const, var를 적지 않는다. 자료형을 명시하지 않아도 해당함수의 지역 변수로 취급하기 때문이다.
- 생성자 함수에서 this == new 연산자를 통해 앞으로 만들어질 객체 속성을 정의한다.

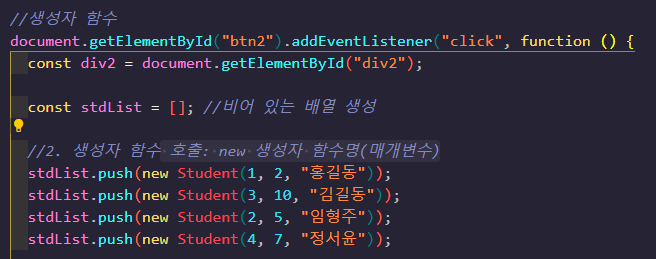
2) 생성자 함수
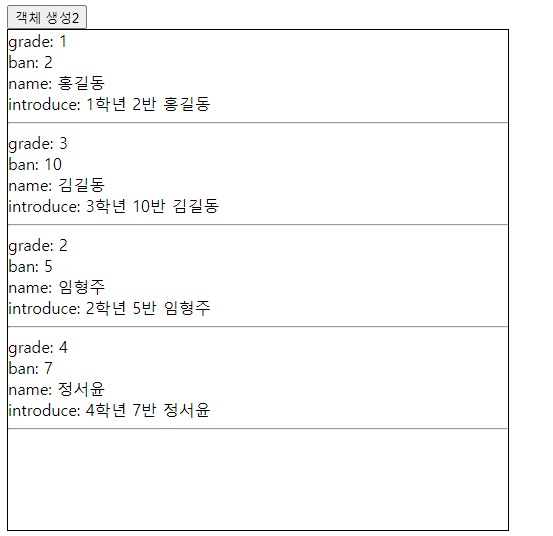
- 버튼 클릭시 생성되어 있는 객체 배열을 출력하고자 한다.
- 생성자 함수를 호출하는 문법 : new 생성자 함수명(매개변수)
- 객체명.push() ->객체 배열에 객체를 추가하는 함수

2) 생성자 함수내에서 for of(let 객체명 of 객체배열) 을 통해 객체에 반복 접근하고 해당 내용을 출력한다.
- 이 때, 객체 배열에 객체에 접근하는 for of와 객채 내 key에 반복 접근하는 for in을 구분한다.
- 앞 선 btn1에서는 객채 내용을 출력할 때 function을 실행하지 않고 그 내용을 문자열형태로 그대로 출력했다.
- function이 객체 내에 존재할 경우 이를 실행 후 출력할 수 있도록 if문을 넣어 실행한다.


반응형
'front' 카테고리의 다른 글
| [jQuery] 생성자2: prop() 메서드, attiribute와 property의 차이 (0) | 2023.03.04 |
|---|---|
| [JS] console.log 단축키 설정하기 - 복사 가능한 코드 포함 (0) | 2023.03.04 |
| [jQuery] 선택자1 (태그, 클래스, 아이디, 자식, 후손, 속성 선택자) (0) | 2023.03.04 |
| [JS, jQuery]html 문서 해석 순서, window.onload(), ready() 함수 (0) | 2023.03.03 |
| [jQuery] jQuery란?, jQuery 연결방법, 사용예시 (0) | 2023.03.03 |
Comments




