Coding Planet
[JS]DOM(Document Object Model), Node와 Element의 차이 본문
반응형

1. DOM(Document Object Model)이란?
- HTML(웹문서, 웹페이지) 문서를 객체 기반으로 표현한 것이다.
- HTML을 객체 기반으로 표현함으로써 프로그래밍이 용이해진다. (불러오기 등등)
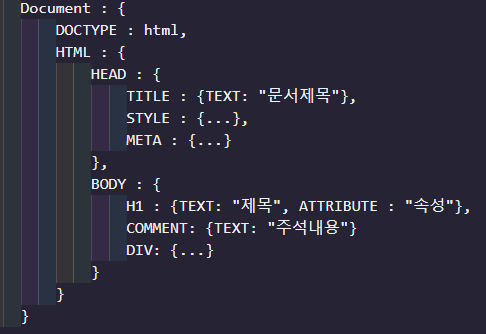
- DOM의 객체 구조는 '노드 트리'라고도 불린다. HTML 문서에 작성된 내용을 트리구조(계층형으로 표현)로 나타냈을 때 각각의 태그, TEXT, COMMENT 등을 Node라고 한다.
- 아래와 같은 트리 구조를 띄고 있다.

2. Node와 Element의 차이
- Node: 태그(요소 노드), 속성, 주석, 내용(텍스트 노드)를 모두 표현
- Element: Node의 하위 개념으로 요소 노드만을 표현한다. 즉, 속성, 주석, 내용은 해당하지 않는다.
3. Node 탐색방법
1) 부모 Node 탐색
- 요소.parentNode: 요소의 부모 노드를 탐색해서 반환
2) 자식 Node 탐색
- 요소.childNodes : 요소의 자식 노드를 모두 반환 - >NodeList 형태
- 요소.firstChild: 첫번째 자식 노드 탐색해서 반환
- 요소.lastChide: 마지막 자식 노드를 탐색해서 반환
- 요소.childNodes[인덱스] : 인덱스번째 자식 노드를 탐색해서 반환
3)형제 Node 탐색
- 요소.previousSibling: 요소의 이전 형제 노드를 반환
- 요소.nextSibling: 요소의 다음 형제 노드를 반환
3. Element 탐색방법
- children : 자식 요소만 모두 선택
- parentElement : 부모 요소 선택
- firstElementChild: 첫번째 자식 요소 선택
- lastElementChild: 마지막 자식 요소 선택
- previousSibling: 이전 형제 요소 선택
- nextSibling: 다음 형제 요소 선택
4. 탐색 방법의 활용
- element.getElementById()로 어떠한 요소를 선택하고 그 부모 요소나 자식, 형제요소를 선택하여 style을 변경하거나 append()함수를 통해 값을 더할 수 있다. -> 이 때, ID는 고유한 값이므로 단 하나의 요소를 지정한다.
- element.querySelector()는 지정한 요소의 선택자에 해당하는 첫번째 요소를 반환한다.특정 name,id,class를 제한하지 않고 css선택자를 사용하여 요소를 반환한다.
- element.querySelectorAll()은 선택자에 해당되는 모든 요소를 반환한다. 이 때 복수의 요소는 Nodelist의 형식으로 반환된다. 따라서 for, foreach문을 통해 각각의 요소에 접근할 수 있다.
-> 구분자(,)를 통해 여러개의 요소를 선택할 수 있다.
querySelectorAll("#id,.class");반응형
'front' 카테고리의 다른 글
| [JS] var 사용을 지양해야하는 이유(호이스팅, 변수의 범위) (0) | 2023.03.07 |
|---|---|
| [JS] 변수와 자료형 (0) | 2023.03.07 |
| [JS] JASON(Java Script Object Notation, 자바스크립트 객체 표기법) (0) | 2023.03.06 |
| [jQuery] 객체(요소) 삽입 메서드: append, prepend, after, before (0) | 2023.03.06 |
| [jQuery] is() 메서드 (0) | 2023.03.06 |
Comments




