Coding Planet
[jQuery] 객체(요소) 삽입 메서드: append, prepend, after, before 본문
반응형

1. 객체(요소) 삽입 메서드
- 1) 선택자 요소 기준(A): 새로운 객체나 요소를 삽입하는 것에는 여러 방법이 있다. 삽입의 기준으로 삼은 요소(A)에 자식으로 대입하거나 형제요소로 대입할 수 있는데, 이를 삽입 전 명확히 해야한다.
- 2) 새로 생성할 요소 기준(B): 혹은 새로 삽입하려는 요소(B)를 기준으로 매개변수로 지정한 선택자(A) 요소에 자식이나 형제로 대입할 수 있다. 이러한 생성방법은 위의 방법과 그 순서가 반대이다.
2. 선택자 요소 기준(A) : append(), prepend(), after(), before()
- $(A).append(B): A요소 내 뒷 부분에 B를 추가(자식)
- $(A).prepend(B): A요소 내 앞 부분에 B를 추가(자식)
- $(A).after(B): A요소 뒷 부분에 B를 추가(형제)
- $(A).before(B): A요소 앞 부분에 B를 추가(형제)
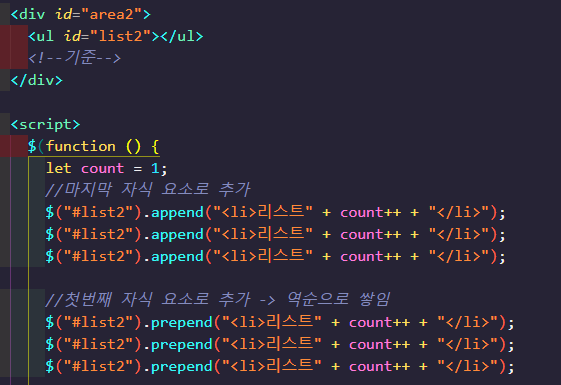
1) 자식 추가 방법: append(), prepend()
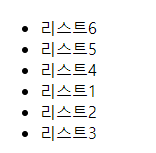
- ul 태그인 id="list2"를 기준으로 두고 append()함수를 이용해 리스트 1, 2, 3을 더한 경우 하위 li 태그로 생성된다.
- ul 태그인 id="list2"를 기준으로 두고 prepend()함수를 이용한 경우 기준 요소 내 자식인 li태그 위로 쌓인다.


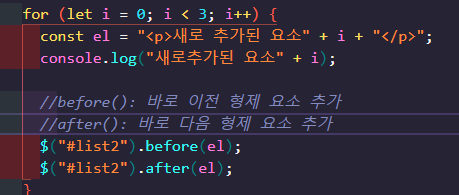
2) 형제 추가 방법: before(), after()
- for문을 통해 생성해보기
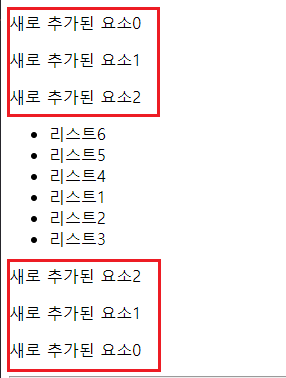
- 기준인 ul태그의 앞 뒤로 형제태그 p를 추가하는 방법이다.
- before의 경우 ul태그의 바로 위에 순서대로 쌓이므로 0 ->1->2 순서대로 출력된다.
- after의 경우 ul태그의 바로 아래에 순서대로 쌓이므로 2->1->0 순서대로 출력된다.
- -> 숫자의 차이를 명확히 파악할 것!


반응형
'front' 카테고리의 다른 글
| [JS]DOM(Document Object Model), Node와 Element의 차이 (0) | 2023.03.06 |
|---|---|
| [JS] JASON(Java Script Object Notation, 자바스크립트 객체 표기법) (0) | 2023.03.06 |
| [jQuery] is() 메서드 (0) | 2023.03.06 |
| [jQuery] 연습문제 | 입력받은 색상으로 변하는 박스 만들기 - transition box (0) | 2023.03.04 |
| [jQuery] 순회(탐색) 메서드: 조상, 자손, 형제 (0) | 2023.03.04 |
Comments




