Coding Planet
CSS 전처리기 LESS 총정리 - 사용예시 포함 본문
반응형
아래 포스트는 https://www.geeksforgeeks.org/introduction-to-less/의 내용을 번역, 요약, 발췌한 것입니다.
| LESS란?
LESS는 JavaScript를 기반으로 하는 동적 스타일 시트 언어로 스타일시트(Style Sheet)의 관리, 커스터마이징, 재사용성을 높혀준다. LESS는 크로스 브라우징에 유용하게 사용될 수 있으며 동작시 일반 CSS로 컴파일되기 때문에 사용이 간편하다. 이는 변수, 함수, 믹스인, 연산과 같은 기능을 제공하여 동적 CSS를 구축할 수 있게 해준다. LESS는 2009년 Alexis Sellier에 의해 디자인되었다. 첫 버전은 Ruby로 쓰여졌지만 이후 더 간단한 언어인 JavaScript로 대체되었다.
| 왜 LESS를 써야하는가?
- 더 깔끔하고, 크로스 브라우저 호환성 있는 CSS를 더 빠르고 쉽게 생성하는 데 도움을 준다.
- JavaScript를 사용하여 동적으로 설계되었으며, 다른 CSS 전처리기보다 더 빠르게 컴파일된다.
- 코드를 표준적인 방식으로 유지하여 읽고 수정하기 쉽게 만들어 준다.
- LESS의 변수는 코드 유지 보수를 더 빠르게 해준다.
| LESS의 특징
- LESS는 더 깔끔하며 코드를 쉽게 읽을 수 있게 만들어 주기 때문에 체계적으로 작성될 수 있다.
- 스타일을 정의한 후 코드 전체에 재사용할 수 있다.
- LESS는 간단하면서 완전한 언어인 JavaScript를 기반으로 하며, CSS의 superset이다. 즉, CSS의 모든 기능을 제공하고 그 이상의 추가적인 기능(변수, 믹스인, 함수 등)을 제공한다.
- LESS를 통해 코드의 중복성 문제를 해결할 수 있다.
| LESS의 장점
- 여러 브라우저에 적용가능한 CSS를 만들 수 있다.
- nesting을 통해 코드를 더 구조적으로 잘 만들 수 있다.
- LESS 변수를 통해 코드의 유지보수성을 높힐 수 있다.
- rule sets를 참조하여 클래스를 반복적이고 쉽게 사용할 수 있도록 한다.
- LESS는 연산을 사용할 수 있게 해주어 코딩을 더 빠르게 하게 하고 시간을 절약할 수 있게 해준다.
| LESS의 단점
- CSS에 대한 선행지식이 필요하다
- 모듈 간의 결합이 강하기 때문에 그것들을 재사용하고 종속 묘듈을 테스트하기가 어렵다.
- 다른 pre-processor와 비교할 때 Compass, Gravity, Susy와 같은 프레임워크가 적다.
| LESS 사용해보기(1)
1.HTML 코드 작성
<!doctype html>
<head>
<title>Mixin Guards</title>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body><br><br>
<h1><b>Coding planet</b></h1>
<h2><b>Less examples...</b></h2>
</body>
</html>
2. style.less 생성
@primary: green;
@text: black;
@color: white;
h1 {
color: @primary;
}
h2 {
color: @color;
}
body {
background-color: @text;
}
3. 명령 prompt에서 lessc style.less style.css 명령어를 사용해서 less를 css로 생성하기
- 다만 이때 node.js가 설치되어 있어야 한다.
- npm install -g less 를 통해 less를 설치해야한다.

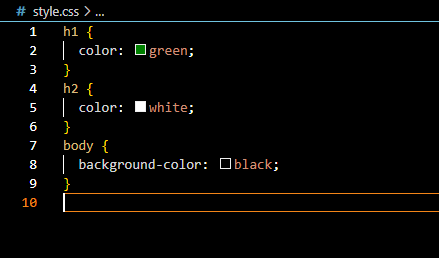
4. style.css가 자동 생성되고 스타일이 적용된다.



| LESS 사용해보기(2) - 믹스인
1. 아래 예시에서 자바스크립트 less 파일에 p3 메서드에 p2가 포함된 믹스인을 확인할 수 있다.


2. 명령 prompt에서 lessc style.less style.css 명령어를 사용해서 less를 css로 생성하면 css가 믹스인을 반영하여 생성되고 그 결과가 화면에 정상적으로 출력된다.


반응형
'front' 카테고리의 다른 글
| [javascript/jQuery] 드롭다운 메뉴 구현하기 (0) | 2023.11.13 |
|---|---|
| CSS 전처리기 SASS 총정리 - 사용예시 포함 (0) | 2023.10.24 |
| [JS] input 의 text /value 지우기 (0) | 2023.03.14 |
| [JS] 버튼을 누를 때마다 true/false 전환하게 하기 (0) | 2023.03.14 |
| [JS] ES6 , 템플릿 리터럴Template Literal, 백틱(`), ${ }을 이용한 문자열 표기법 (0) | 2023.03.13 |
Comments




