Coding Planet
[javascript/jQuery] 드롭다운 메뉴 구현하기 본문
반응형
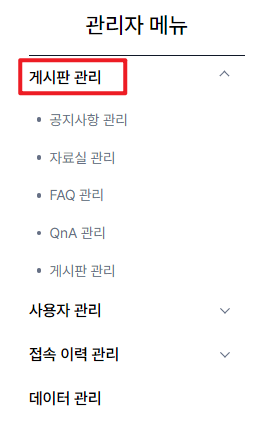
메뉴가 많고 계층구조로 이루어져 있을 때 메뉴탐색을 쉽게하기 위하여 드롭다운으로 구현한다.


1. html 코드
<div class="lnbList">
<ul>
<li>
<a href="">게시판 관리</a>
<ul>
<li class="lnbCnt">
<a href="/admin/noti/Announcement.do">공지사항 관리</a>
</li>
<li class="lnbCnt">
<a href="">자료실 관리</a>
</li>
<li class="lnbCnt">
<a href="">FAQ 관리</a>
</li>
<li class="lnbCnt">
<a href="">QnA 관리</a>
</li>
<li class="lnbCnt">
<a href="/admin/noti/Board.do">게시판 관리</a>
</li>
</ul>
</li>
<li>
<a href="">사용자 관리</a>
<ul>
<li class="lnbCnt">
<a href="">권한 관리</a>
</li>
<li class="lnbCnt">
<a href="">메뉴 관리</a>
</li>
</ul>
</li>
<li>
<a href="">접속 이력 관리</a>
<ul>
<li class="lnbCnt">
<a href="">사용자별</a>
</li>
<li class="lnbCnt">
<a href="">메뉴별</a>
</li>
</ul>
</li>
<li>
<a href="">데이터 관리</a>
</li>
</ul>
</div>
2. javaScript 코드
//lnb
$(".lnbList > ul").on("click", "li", function(e){
if ($(e.target).is('.lnbCnt a')) {
// 하위 메뉴의 a 태그 클릭 시 기본 동작 수행
return;
}
e.preventDefault(); // 상위 메뉴의 a 태그 클릭 시 기본 동작 방지
if($(this).hasClass("active") == false){
$(".lnbList > ul > li").removeClass("active");
$(this).addClass("active");
$(".lnbList ul ul").slideUp(300);
$(this).children("ul").slideDown(300);
}
else{
$(this).removeClass("active");
$(this).children("ul").slideUp(300);
}
});
- $(".lnbList > ul").on("click", "li", function(e) : 메뉴에서 '클릭' 이벤트가 발생할 경우의 동작을 지정한다.
- 이 때 주의해야할 것은 상위 메뉴는 사실상 <a> 기능을 하지 않고 드롭다운 메뉴를 보여주는 기능을 하기 때문에 기본 이벤트를 방지해야한다. e.preventDefault();
- 하지만 이하 메뉴에서는 여전히 링크로 이동하는 기본 기능을 수행하여야 하기 때문에 여기에 대한 기능을 선택자(lnb a)로 구별하여 다르게 처리한다.
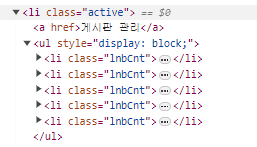
- active클래스 여부에 따라 토글 활성화 여부를 파악할 수 있다. 아래와 같이 '게시판 관리'가 활성화 되어있는 경우 개발자 도구에서 active클래스를 확인할 수 있다. active 클래스를 통해 토글을 구현한다.


- 활성화 여부 확인 및 토글: 클릭된 li 요소가 현재 "active" 클래스를 가지고 있는지 확인한다. 만약 가지고 있지 않다면, 다음과 같이 동작한다.
- 모든 li 요소에서 "active" 클래스를 제거 ($(".lnbList > ul > li").removeClass("active");)
- 클릭된 li 요소에 "active" 클래스를 추가($(this).addClass("active");)
- 모든 하위 메뉴들을 닫는다. ($(".lnbList ul ul").slideUp(300);)
- 클릭된 li 요소의 자식 메뉴를 연다. ($(this).children("ul").slideDown(300);)
- 이미 활성화된 메뉴 클릭 시: 만약 클릭된 li 요소가 이미 "active" 클래스를 가지고 있다면, "active" 클래스를 제거하고 해당 자식 메뉴를 닫는다. ($(this).removeClass("active");, $(this).children("ul").slideUp(300);)
반응형
'front' 카테고리의 다른 글
| Canvas 태그, JavaScript 내장함수, 예시 코드 (0) | 2024.01.30 |
|---|---|
| Promise 이해하기 (1) | 2024.01.05 |
| CSS 전처리기 SASS 총정리 - 사용예시 포함 (0) | 2023.10.24 |
| CSS 전처리기 LESS 총정리 - 사용예시 포함 (1) | 2023.10.24 |
| [JS] input 의 text /value 지우기 (0) | 2023.03.14 |




