Coding Planet
CSS 전처리기 SASS 총정리 - 사용예시 포함 본문
아래 포스트는 https://www.geeksforgeeks.org/introduction-to-less/의 내용을 번역, 요약, 발췌한 것입니다.
| SASS란?
SASS는 Syntactically Awesome Style Sheets의 약어이다. SASS는 변수, nesting, import, 믹스인, 상속 등의 고급 문법을 사용할 수 있다. 이렇게 작성된 문법은 프로그램에 의해 자동으로 CSS 파일로 컴파일되어 웹사이트에 적용된다.
SASS에는 두 가지 유형의 문법이 있다.
1) SCSS(Sassy CSS): 현대적인 문법으로, CSS와 유사하며 `.scss` 확장자를 사용다.
2) Indented syntax(또는 sass): 오래된 문법으로, 들여쓰기를 기반으로 하며 `.sass` 확장자를 사용합니다.
| SASS 사용과정
** node.js가 깔려있어야한다. npm install -g sass(sass 설치 명령어)
1) SCSS 코드를 작성한다
2) 커맨드 창에서 sass input.scss output.css 명령어를 통해 scss를 css로 컴파일한다.
3) HTML에 CSS 파일을 연동한다.
| LESS 사용해보기(1) - 변수
1. index.html 생성

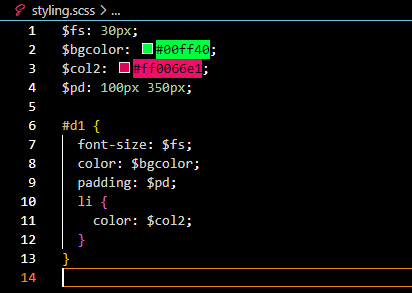
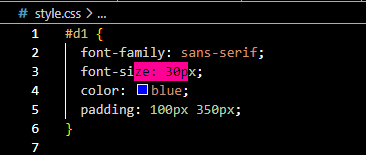
2. 변수 설정 : SASS에서는 변수를 설정하여 CSS 값들을 저장하고 재사용할 수 있다. SASS 변수 선언을 위해서는 '$' 기호를 쓰면 된다.

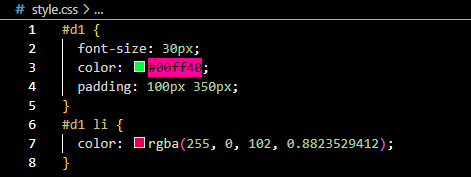
3. CSS 파일로 컴파일 한다. : sass styling.scss stlye.css


| LESS 사용해보기(2) - Nesting
SASS에서는 Nesting 기능을 제공한다. CSS 규칙을 다른 규칙 내부에 중첩시킬 수 있게 해주는데 이는 HTML의 시각적 계층구조를 따른다. 이를 통해 효율적인 작업이 가능해진다. 바깥쪽의 선택자를 계속해서 반복해서 작성하는 것이 아니라 HTML 파일에 나타나는 순서대로 중첩 선택자를 작성하게 해주는 것이다.
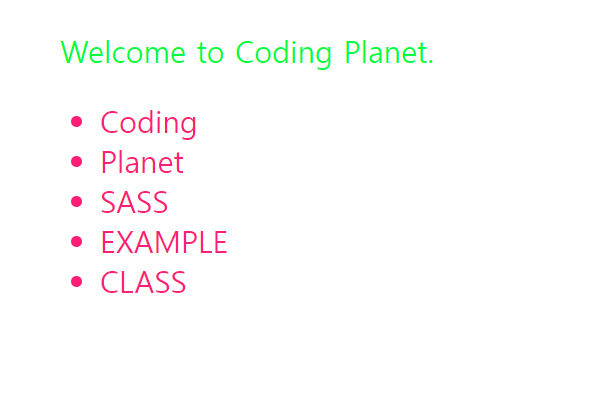
- 바깥쪽 선택자인 ul은 반복 작성하지 않아도 된다.



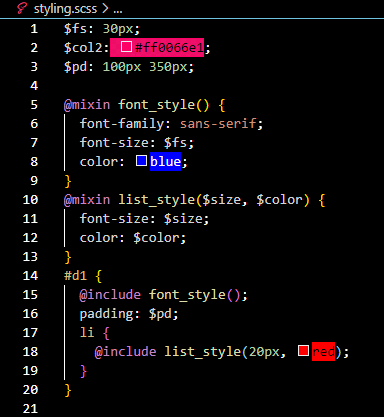
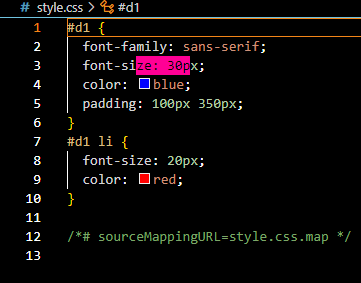
| LESS 사용해보기(3) - 믹스인
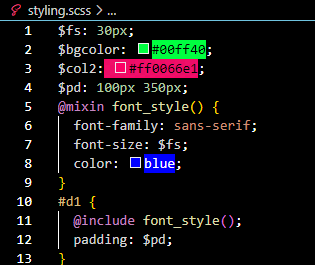
믹스인은 SASS의 강력한 기능 중 하나이다.믹스인을 사용하면 CSS 속성의 그룹을 재사용할 수 있어 중복을 최소화하고 코드의 유지 관리를 더욱 용이하게 할 수 있다. 믹스인의 정의는 @mixin 어노테이션을 사한다. 그런 다음 @include를 사용하여 해당 mixin을 CSS 규칙에 포함할 수 있다.



- 믹스인은 변수를 인수로 사용할 수 있다. 이를 통해 스타일 세트를 다양한 방법으로 재사용할 수 있다.



'front' 카테고리의 다른 글
| Promise 이해하기 (1) | 2024.01.05 |
|---|---|
| [javascript/jQuery] 드롭다운 메뉴 구현하기 (0) | 2023.11.13 |
| CSS 전처리기 LESS 총정리 - 사용예시 포함 (1) | 2023.10.24 |
| [JS] input 의 text /value 지우기 (0) | 2023.03.14 |
| [JS] 버튼을 누를 때마다 true/false 전환하게 하기 (0) | 2023.03.14 |




